Ghost Theme Uploads Using Drone CI
Uploading a custom theme repetitively to Ghost on every new change can be tiresome. If you're using use Drone CI build your theme already, supercharge your workflow by automating the deployment of your theme using a Drone plugin.
Requirements
Before you get started using the ghost-theme-upload plugin, you'll need a couple of things:
- A zipped up directory of your Ghost theme available to the file system during build steps in Drone
- An Admin API key to your Ghost blog
Generate an Admin API Key
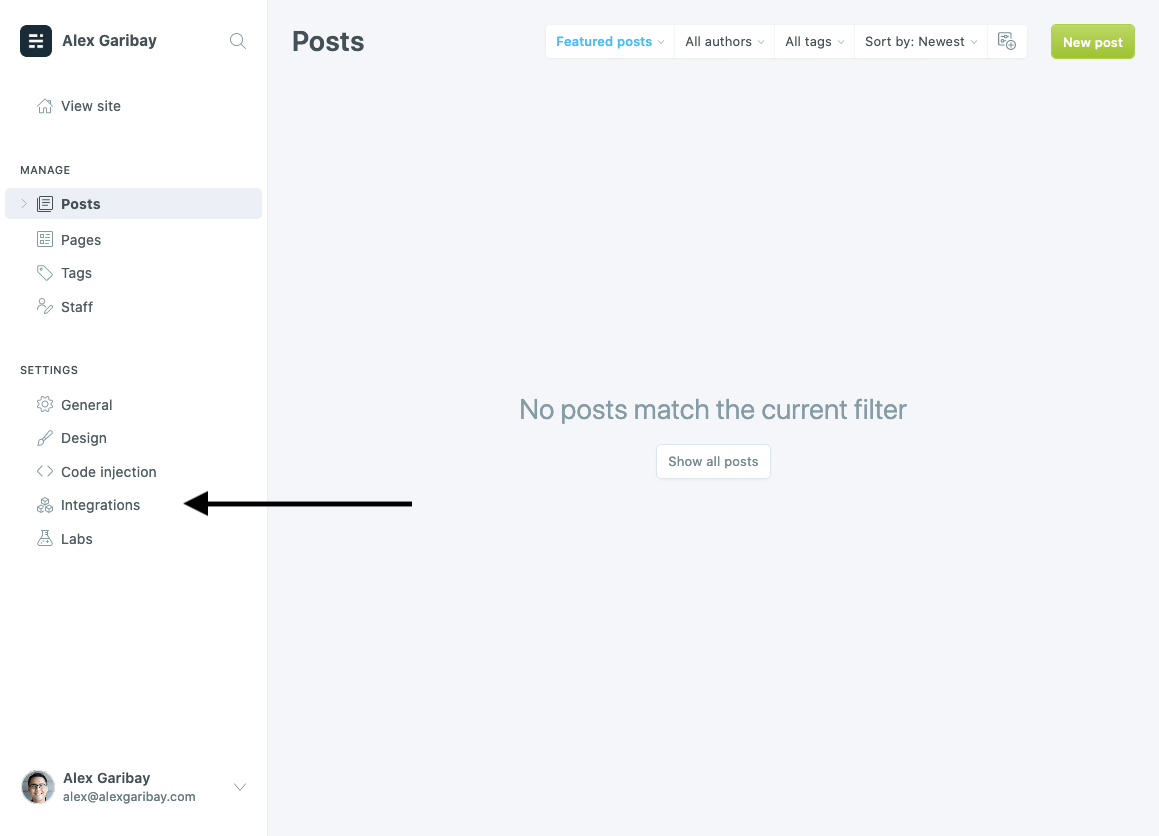
To create a new Admin API key in Ghost, login to the admin panel. Click on Integrations in the Settings section.

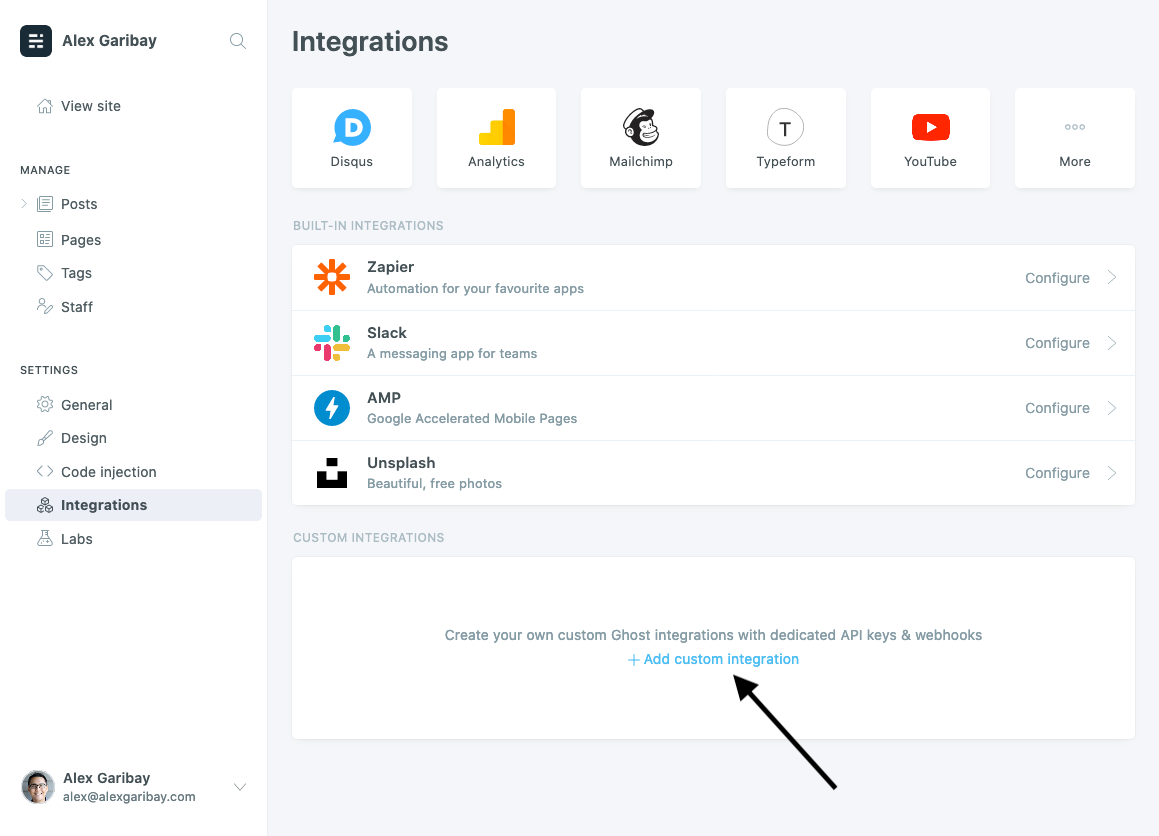
From there, click on Add custom integration from the Custom Integrations sub-section.

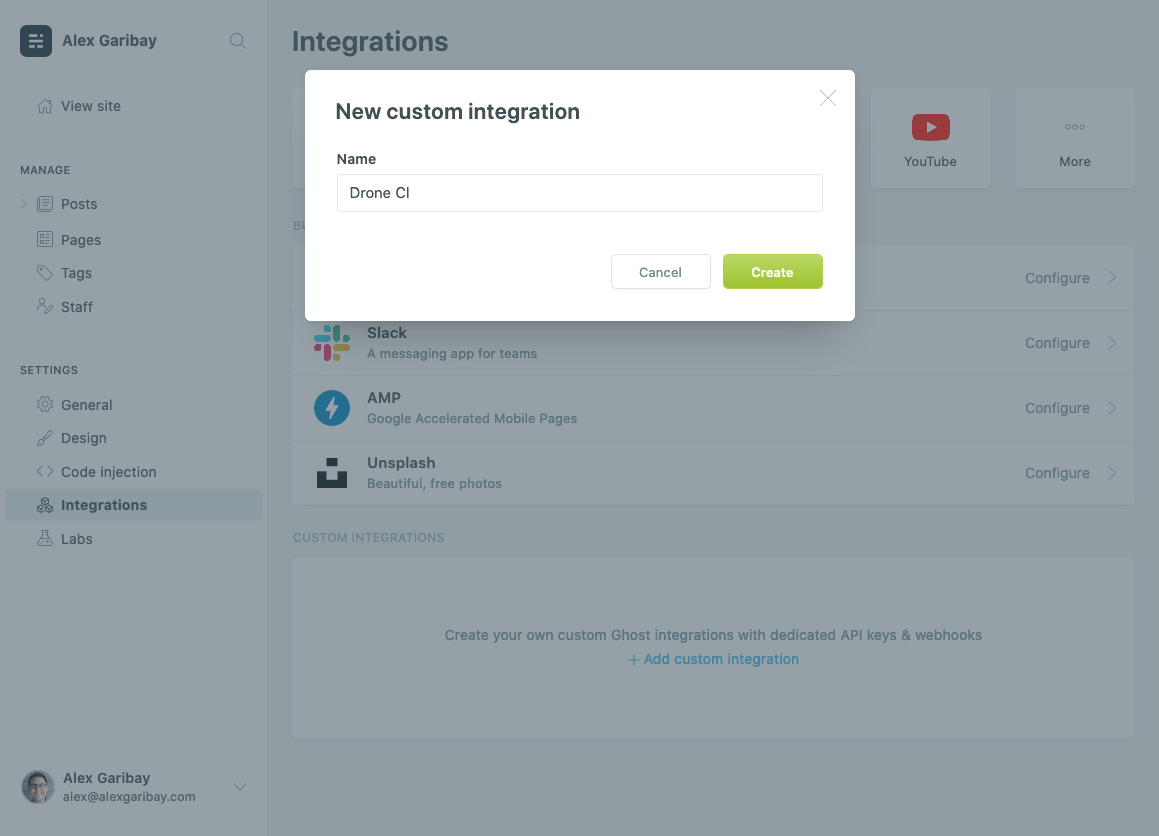
Give your new integration a name.

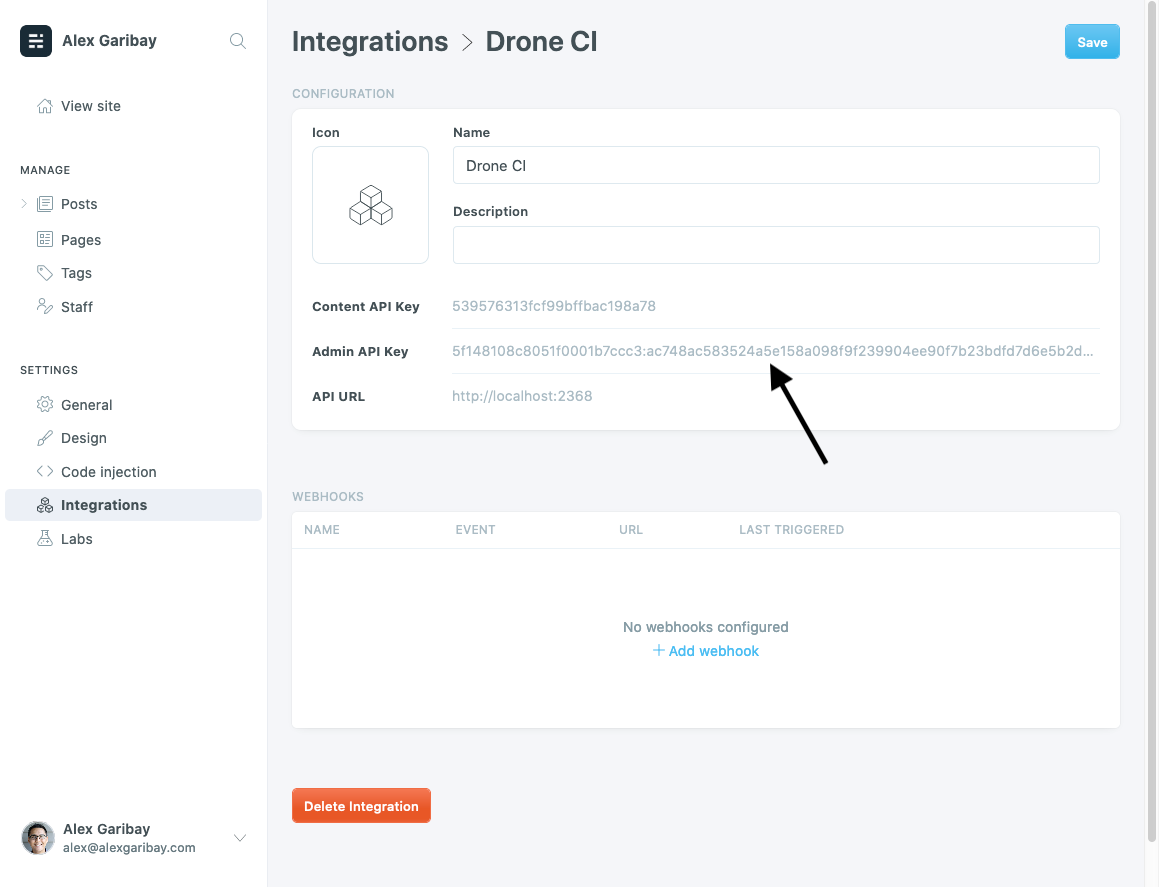
After creating the new integration, you'll be shown a configuration page for the integration. Copy the Admin API Key value to use for the plugin.

Adding the Build Step to Drone
To start uploading your theme, add a new build stop to your Drone pipeline using the plugin.
- name: upload
image: alexgaribay/ghost-theme-upload:latest
settings:
host: https://alexgaribay.com
api_key:
from_secret: ghost_admin_key
file_path: alexgaribay.com.zip
The plugin expects three settings to be provided:
host- the Ghost blog you are targetingapi_key- an Admin API key for the Ghost blogfile_path- file path to the Ghost theme you want to upload
On your next push, your theme will be deployed to your blog.
Wrap Up
Adding automatic theme uploads with Drone is an easy win to improving your workflow. I hope it alleviates a paint point for you like it does for me. Feel free to check out the source code on GitHub.
